
В наше время все больше людей предпочитают использовать мобильные устройства для доступа к интернету. Такие устройства, как смартфоны и планшеты, стали неотъемлемой частью нашей жизни.
Поэтому неудивительно, что все больше сайтов стараются адаптироваться под мобильные устройства, чтобы обеспечить удобство и отличный пользовательский опыт. В этой статье мы рассмотрим несколько шагов, которые помогут вам адаптировать ваш сайт под мобильные устройства.
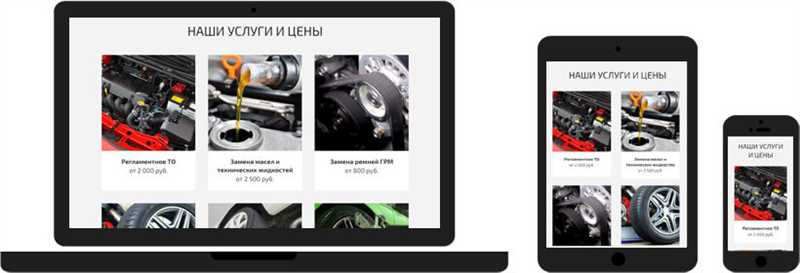
Первым и самым важным шагом является создание отзывчивого дизайна. Это означает, что ваш сайт будет автоматически менять свой макет и размеры элементов в зависимости от размера экрана устройства, на котором открывается сайт. Это позволяет пользователям получать лучший пользовательский опыт независимо от того, воспроизводится ли сайт на смартфоне или на большом экране планшета.
Адаптация сайта под мобильные устройства

С каждым годом количество пользователей мобильных устройств, таких как смартфоны и планшеты, значительно увеличивается. Именно поэтому адаптация сайта под мобильные устройства стала актуальной задачей для владельцев веб-ресурсов. Оптимизация дизайна и функциональности сайта под мобильные устройства позволяет улучшить общий пользовательский опыт и увеличить удобство взаимодействия с сайтом.
Одной из главных задач при адаптации сайта под мобильные устройства является создание отзывчивого дизайна, который позволяет автоматически подстраиваться под размеры экрана устройства. Вместо использования фиксированной ширины элементов, адаптивный дизайн позволяет компонентам сайта изменять свои размеры, выравниваться и перестраиваться, чтобы максимально адаптироваться к разным размерам экранов. Таким образом, пользователь получает оптимальное отображение содержимого и удобное взаимодействие на любом устройстве.
Преимущества адаптации сайта под мобильные устройства
Улучшение пользовательского опыта: Когда сайт адаптирован под мобильные устройства, пользователи могут легко найти нужную информацию, удобно просматривать контент, выполнять действия, а также легко навигировать по сайту. Это создает позитивное впечатление и повышает удовлетворенность пользователя.
Увеличение скорости загрузки: Мобильные устройства обычно имеют меньшую пропускную способность и ограниченное количество ресурсов, поэтому важно оптимизировать сайт под их потребности. Адаптивный дизайн позволяет уменьшить объем передаваемых данных и ускорить загрузку страницы, что является важным фактором удобства использования для пользователя.
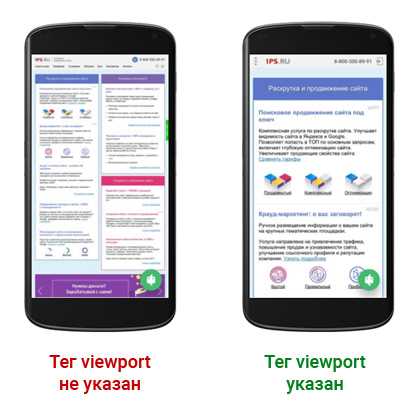
Улучшение SEO: Поскольку адаптация сайта под мобильные устройства является важным критерием в оценке поисковыми системами, отсутствие адаптивности может негативно сказаться на ранжировании сайта в результатах поиска. Адаптированный сайт получает преимущество перед конкурентами и имеет больше шансов быть видимым для пользователей.
Выбор шаблона с адаптивным дизайном
При создании сайта, который будет отображаться на мобильных устройствах, важно выбрать шаблон с адаптивным дизайном. Это позволит сайту автоматически менять свою структуру и внешний вид в зависимости от разрешения экрана устройства, на котором открывается сайт.
Адаптивный дизайн позволяет сделать сайт удобным и доступным для пользователей с различными мобильными устройствами. Он заботится о том, чтобы важная информация сохраняла свою видимость и читаемость при любой ширине экрана.
При выборе шаблона следует обратить внимание на его гибкость и наличие медиа-запросов, которые помогут определиться с внешним видом сайта на разных устройствах. Шаблон с адаптивным дизайном должен предоставлять возможность кастомизации и редактирования, чтобы вы могли адаптировать его под свои нужды и стиль вашего бренда.
Помимо этого, стоит обратить внимание на загрузку и оптимизацию сайта, чтобы он был быстрым и удобным для пользователей на мобильных устройствах. Имейте в виду, что чем больше функциональности и графики на сайте, тем дольше он будет загружаться на медленных интернет-соединениях.
Оптимизация изображений и графики

Прежде всего, необходимо выбрать оптимальный формат изображений. Наиболее часто используемые форматы — это JPEG и PNG. JPEG обычно используется для фотографий и других изображений с множеством цветов, так как он позволяет достичь хорошего качества при относительно низком размере файла. PNG, в свою очередь, отлично подходит для изображений с прозрачностью или с небольшим количеством цветов, таких как иконки или логотипы.
Однако выбор оптимального формата — это только первый шаг. Для более эффективной оптимизации необходимо использовать различные инструменты и техники. Например, можно уменьшить размер изображений, удалив ненужные детали или использовав компрессию без потерь. Также можно использовать CSS спрайты, объединяя несколько изображений в один файл, что уменьшит количество запросов к серверу и ускорит загрузку страницы.
- Атрибуты width и height: Установка атрибутов width и height для изображений позволяет браузеру выделить достаточно места для изображения до его загрузки, что предотвращает скачки и перерасчеты размеров элементов при загрузке страницы.
- Загрузка изображений по запросу: Ленивая загрузка изображений, когда изображение загружается только тогда, когда оно становится видимым на экране, позволяет сократить объем передаваемых данных.
- Ретинизация: Использование подходящих изображений для экранов с повышенной плотностью пикселей позволяет сохранить четкость изображений на таких устройствах.
Использование адаптивных элементов и блоков

При адаптивной вёрстке сайта необходимо активно использовать адаптивные элементы и блоки. Такие элементы и блоки должны изменять свою внешность в зависимости от размера окна или устройства пользователя.
Одним из самых популярных адаптивных элементов является изображение. Вместо фиксированного размера изображения, его можно задать в процентах или в единицах, зависящих от размера экрана. Это позволяет изображению автоматически изменять свой размер для оптимального отображения на разных устройствах.
Пример использования адаптивных элементов и блоков
- Адаптивное изображение:
- HTML:
| Фиксированный размер | Адаптивный размер |
|---|---|
 |
 |
В данном примере элемент <img> может изменять свой размер в зависимости от размера экрана или устройства пользователя. Путем настройки стилей через атрибут style можно задать правила для поддержки адаптивности.
Кроме изображений, адаптивные элементы и блоки также могут быть использованы для текста, таблиц, форм и других элементов страницы. Главное правило — элементы должны быть гибкими и адаптивными для разных устройств и размеров экрана.
В итоге, использование адаптивных элементов и блоков позволяет сайту корректно отображаться на мобильных устройствах и удобно использоваться пользователями.
Наши партнеры: