
Шапка сайта является важным элементом веб-дизайна, поскольку она служит первым визуальным контактом пользователя с сайтом. Именно шапка задает общий стиль и атмосферу, а также предоставляет основные навигационные элементы, такие как логотип, меню и поиск. Поэтому необходимо обратить особое внимание на создание шапки сайта с точки зрения юзабилити.
Основной принцип в создании шапки сайта — простота и понятность. Пользователь должен легко находить на сайте нужную ему информацию, поэтому важно правильно организовать размещение элементов в шапке. Основной навигационный элемент — меню, должен быть наглядным и легко доступным. Лучше всего разместить его в верхней части страницы, чтобы пользователь всегда знал, где и как найти нужный ему раздел.
Шапка сайта также должна иметь привлекательный дизайн, который будет соответствовать общей концепции сайта. Используйте цвета, шрифты и изображения, которые будут подчеркивать идею и стиль вашего бренда. Не забывайте о графической читаемости элементов в шапке — текст должен быть достаточно крупным и контрастным, чтобы пользователь мог быстро прочесть информацию.
Важность шапки сайта для юзабилити и привлечения пользователей
Одно из главных преимуществ шапки сайта – это ее видимость и доступность на каждой странице. Она позволяет пользователям всегда ориентироваться в структуре сайта и легко перемещаться между разделами. Благодаря шапке пользователи могут быстро переходить на главную страницу, найти нужную информацию или выполнить основные функции сайта.
Основные элементы шапки сайта:

- Логотип: визуально идентифицирует сайт, является ссылкой на главную страницу;
- Заголовок сайта: краткое название сайта или его лозунг;
- Основное меню навигации: список ссылок на основные разделы и страницы сайта;
- Поиск: форма для поиска по сайту;
- Контактная информация: адрес, телефон или ссылка на страницу с контактами.
Хорошая шапка сайта должна быть простой и понятной для пользователей. Она должна быть визуально привлекательной, но не перегруженной информацией. Также важно, чтобы шапка была адаптивной и хорошо отображалась на различных устройствах, включая мобильные телефоны и планшеты.
В итоге, шапка сайта является одной из ключевых составляющих успешного веб-дизайна. Она создает первое впечатление о сайте, облегчает навигацию и повышает уровень удобства использования. Хорошая шапка привлекает и задерживает пользователей, предоставляя им легкий доступ к основным функциям и контенту сайта.
Рекомендации по созданию эффективной шапки сайта
Во-первых, шапка сайта должна быть четкой и простой в восприятии. Убедитесь, что заголовки, логотипы и навигационные ссылки хорошо читаемы, ясно выделяются на фоне и размещены в логичном порядке. Используйте наглядные иконки или графические элементы для дополнительной наглядности и быстрого восприятия информации.
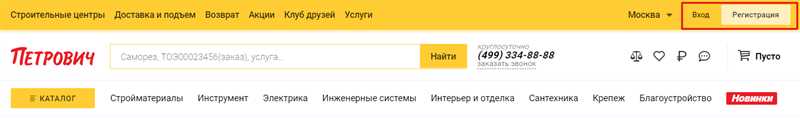
- Логотип: Разместите логотип сайта в самой верхней части шапки, чтобы пользователи могли сразу узнать, где они находятся. Сделайте логотип кликабельным и сопроводите его текстовым описанием, если необходимо.
- Навигация: Разместите основные навигационные ссылки в шапке сайта. Они должны быть организованы логично и иметь ясные заголовки, чтобы пользователи могли быстро ориентироваться. Используйте подменю для разделения больших категорий или добавления дополнительных страниц.
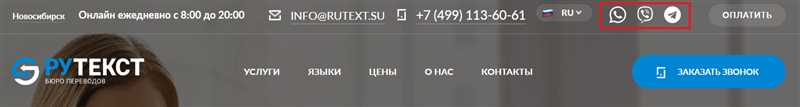
- Контакты: Если ваш сайт предлагает услуги или товары, полезно разместить контактные данные (телефон, электронную почту, адрес) в шапке, чтобы пользователи смогли легко связаться с вами.
Помимо этого, важно обратить внимание на респонсивность шапки сайта. Она должна отображаться корректно на различных устройствах с разными разрешениями экранов. Протестируйте шапку на мобильных устройствах и планшетах, чтобы убедиться, что элементы не перекрывают друг друга и остаются приятными для использования.
Конечно, каждый сайт имеет свои уникальные требования и особенности. Поэтому экспериментируйте, тестируйте и анализируйте поведение пользователей, чтобы создать оптимальную шапку сайта, которая повысит удобство его использования и привлечет больше посетителей.
Примеры успешной шапки сайта и их особенности
В данном разделе мы рассмотрим несколько примеров успешных шапок сайтов, которые соответствуют требованиям юзабилити и обладают интересными особенностями:
Пример 1: Apple
Особенности:
- Минималистичный дизайн
- Логотип компании в левом верхнем углу
- Главное навигационное меню с основными разделами
- Большой поиск на всю ширину шапки
Пример 2: Amazon

Особенности:
- Яркий и привлекательный дизайн
- Логотип компании в левом верхнем углу с названием и улыбкой
- Главное навигационное меню с подразделами
- Корзина с количеством товаров и суммой заказа
Пример 3: Google
Особенности:
- Простой и понятный дизайн
- Логотип компании в левом верхнем углу
- Строка поиска с кнопкой «Поиск в Google» и кнопкой «Мне повезет!»
- Дополнительные сервисы Google в правом верхнем углу
| Пример | Особенности |
|---|---|
| Apple | Минималистичный дизайн, логотип в углу, основное меню, большой поиск |
| Amazon | Яркий дизайн, логотип с улыбкой, основное меню с подразделами, корзина |
| Простой дизайн, логотип в углу, строка поиска с кнопками, дополнительные сервисы |
Успешные шапки сайтов обладают не только эстетическим дизайном, но и удобной навигацией, качественным поиском и информативным логотипом. Каждый из примеров представляет интересные решения, которые могут быть полезны при разработке собственной шапки сайта.
Наши партнеры: