
Градиенты – это один из основных элементов дизайна, который помогает создавать оригинальные и привлекательные визуальные эффекты. В веб-дизайне использование градиентов становится все более популярным, и многие дизайнеры ищут эффективные способы и инструменты для их создания.
«Фигма», один из самых популярных инструментов веб-дизайна, предлагает несколько способов создания градиентов. Этот инструмент обладает широким функционалом и позволяет достичь профессионального результата. Какие же инструменты и плагины помогут вам создать и настроить градиенты в «Фигме»?
Градиентный инструмент – это одна из стандартных возможностей «Фигмы», с помощью которой вы можете создавать и настраивать градиенты. Вам потребуется выбрать объект или текст, к которым вы хотите добавить градиент, затем выбрать инструмент и настроить его параметры – начальный и конечный цвет, а также направление градиента.
Как сделать градиент в «Фигме»?
Для создания градиента в «Фигме» вы можете использовать инструмент «Градиент». Выделите объект, к которому хотите применить градиент, и выберите инструмент «Градиент» на панели инструментов. Затем вы можете выбрать один из предустановленных градиентов или настроить свой собственный.
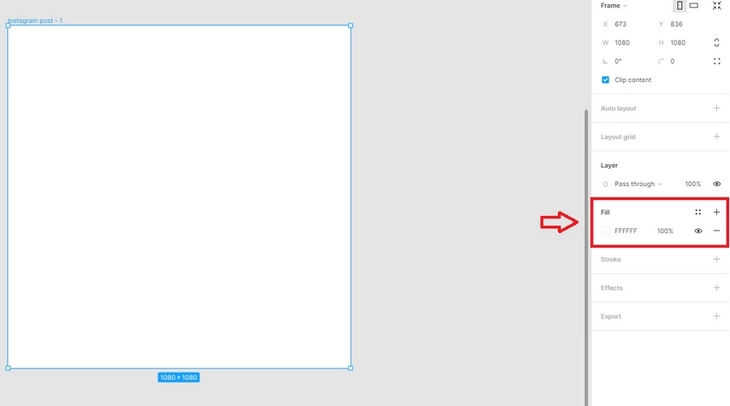
Если вы хотите настроить свой собственный градиент, вы можете использовать панель «Заполнение» в правой панели. В панели заполнения вы найдете различные настройки градиента, такие как цвет, направление и ограничения. Вы можете добавлять и удалять цветовые остановки, регулировать их позицию и настройки цвета. Также вы можете изменить направление градиента, указав угол или использовав одну из предустановленных опций.
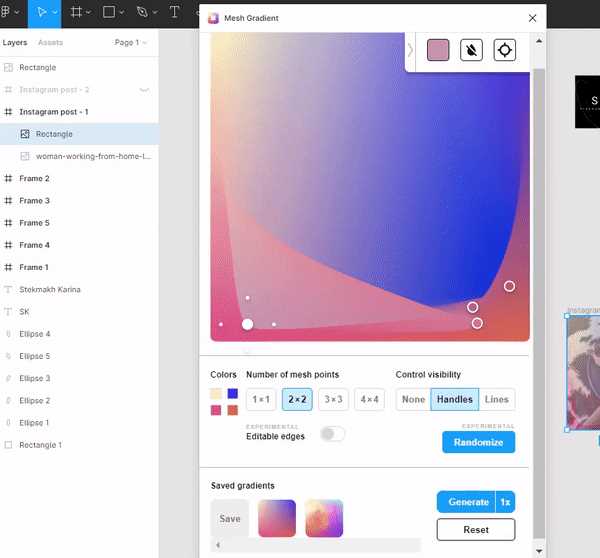
Кроме инструмента «Градиент», вы также можете создавать градиенты с помощью плагинов, доступных в «Фигме». Некоторые популярные плагины для создания градиентов в «Фигме» включают Anima Toolkit, Gradients, и CSS Gradients. Эти плагины предлагают дополнительные функции и возможности для настройки градиентов.
Независимо от того, какой метод вы выберете для создания градиента в «Фигме», помните, что инструменты и плагины помогают вам воплотить свои творческие идеи в жизнь, создавая интересные и привлекательные дизайны.
Инструменты для создания градиента в «Фигме»

«Фигма» предлагает ряд инструментов, которые позволяют создавать различные виды градиентов для ваших дизайн-проектов. Они упрощают процесс создания и редактирования градиентов, что позволяет вам экспериментировать с цветами и создавать уникальные эффекты.
Один из основных инструментов в «Фигме» для создания градиентов — это инструмент «Переход по цветам». С его помощью вы можете указать начальный и конечный цвет, а также настроить различные параметры для создания плавного и гармоничного перехода между ними.
Другим полезным инструментом является плагин «Градиенты». Этот плагин позволяет создавать сложные градиенты с множеством точек перехода и настраивать каждую из них отдельно. Вы можете изменять положение и цвет каждой точки, что дает вам большую свободу в создании уникальных градиентных эффектов.
Кроме того, в «Фигме» есть и другие инструменты и плагины для создания градиентов, такие как «Градиентная обводка», которая позволяет добавлять градиентные эффекты к обводке объектов, или «Градиентный фон», который позволяет применять градиентный фон к элементам страницы. Все эти инструменты помогут вам легко и быстро создавать красивые и профессиональные градиентные эффекты в ваших дизайн-проектах.
Полезные плагины для работы с градиентами в «Фигме»
1. Gradientr
Gradientr — это плагин, который позволяет вам быстро и легко генерировать различные типы градиентов в «Фигме». Он предлагает множество настраиваемых параметров, таких как цвет, направление, уровень прозрачности и другие, чтобы вы могли создавать уникальные комбинации цветов.
2. Gradients
Gradients — это плагин, который предлагает более 200 готовых градиентов, которые вы можете использовать в своих проектах. Он обеспечивает легкий доступ к различным стилям градиентов, таким как линейные, радиальные, угловые и другие. Вы можете просмотреть и скопировать любой градиент прямо в «Фигме» с помощью этого плагина.
3. Blendy
Blendy — это плагин, который позволяет вам создавать плавные переходы между двумя цветами. Он предлагает различные варианты смешивания, такие как линейное смешивание, бросание монеты, случайный выбор и другие. С Blendy вы можете экспериментировать с различными комбинациями цветов и получать уникальные эффекты в дизайне.
4. Gradient Snapshot
Gradient Snapshot — это плагин, который позволяет вам сохранять и повторно использовать градиенты в «Фигме». Он позволяет вам создавать снимки градиентов и сохранять их в библиотеку, чтобы вы могли легко находить и применять их в своих проектах. Это удобное средство для организации и использования ваших любимых градиентов.
- Gradientr — плагин для генерации различных типов градиентов
- Gradients — плагин с более 200 готовыми градиентами
- Blendy — плагин для создания плавных переходов между цветами
- Gradient Snapshot — плагин для сохранения и повторного использования градиентов
Примеры использования градиентов в «Фигме»
Градиенты в «Фигме» можно использовать для создания различных эффектов и стилей в дизайне интерфейсов. Позволяя комбинировать несколько цветов в рамках одного элемента, градиенты позволяют создать глубину и объемность.
Вот несколько примеров, как можно использовать градиенты в «Фигме» для создания эмоциональных и красивых дизайнов:
1. Фоновые градиенты

Градиенты могут использоваться в качестве фона для различных элементов интерфейса, таких как заголовки, блоки контента или кнопки. Это поможет сделать дизайн более привлекательным и уникальным.
2. Интерактивные элементы
Градиенты можно использовать для создания эффектов интерактивности, таких как затемнение или подсветка при наведении курсора на элемент. Это поможет сделать пользовательский интерфейс более живым и активным.
3. Эмоциональные оттенки
Градиенты могут использоваться для передачи и выражения различных эмоций и настроений в дизайне. Сочетая разные цвета и оттенки, можно создать эмоционально заряженные элементы, которые будут вызывать определенные чувства у пользователей.
4. Создание иллюзии глубины
Градиенты позволяют создать иллюзию трехмерности и глубины в интерфейсе. Путем комбинирования различных цветов и переходов между ними можно сделать объекты более объемными и реалистичными.
Градиенты являются мощным инструментом для создания привлекательных и эмоциональных дизайнов в «Фигме». Они позволяют добавить глубину, объемность и интерактивность к элементам интерфейса. Экспериментируйте с разными цветами и переходами, чтобы создать уникальный стиль и привлечь внимание пользователей.
Наши партнеры: